Vue.js czy react – który framework wybrać?

W dzisiejszych czasach coraz więcej firm i organizacji potrzebuje nowoczesnych aplikacji internetowych oraz aplikacji mobilnych. Dlatego wybór odpowiedniego frameworku zaczyna mieć olbrzymie znaczenie. Dwa popularne rozwiązania to Vue.js i React. W tym artykule porównamy je i pomożemy Ci wybrać ten, który odpowiada Twoim potrzebom.
JavaScript

JavaScript to prawdopodobnie najpopularniejszy język programowania, a swój sukces zawdzięcza w głównej mierze prostocie użytkowania. Wykorzystywany jest najczęściej do tworzenia interaktywnych i dynamicznych aplikacji internetowych. JavaScript jest językiem skryptowym, co oznacza, że jest on interpretowany i uruchamiany bezpośrednio w przeglądarce internetowej, co pozwala na tworzenie animacji, gier, formularzy i wiele innych. Natomiast, w swojej postaci Node.JS przydaje się zarówno w backendzie, jak i we frontendzie, co sprawia, że jest to uniwersalny język programowania.
Czym jest Vue.js?

Vue.js jest open-source’owym frameworkiem JavaScript do tworzenia interaktywnych aplikacji webowych. Został on stworzony w 2014 roku przez byłego pracownika Google — Evan You, który zebrał swoje doświadczenia w pracy z różnymi technologiami używanymi m.in. przez Google i przekuł je właśnie w Vue.JS. Który niedługo potem stał się jednym z najbardziej popularnych frameworków JavaScript.
Korzysta on z koncepcji komponentów, co pozwala na łatwe tworzenie i zarządzanie aplikacjami, a jego elastyczność umożliwia łatwe dodawanie nowych funkcji i bibliotek. Vue.js jest uważany za łatwy w użyciu i oferuje wiele funkcji i narzędzi do tworzenia interaktywnych aplikacji webowych.

Te popularne strony internetowe zostały stworzone za pomocą Vue.js ze względu na jego łatwość użycia i elastyczność. Vue.js jest popularny wśród programistów, ponieważ umożliwia łatwe tworzenie interaktywnych aplikacji internetowych za pomocą koncepcji komponentów. Wiele z tych witryn korzysta z Vue.js jako głównego frameworku do tworzenia aplikacji front-end, co pozwala im na zapewnienie wysokiej jakości doświadczenia dla swoich użytkowników.
Poniżej możesz zobaczyć po ilości gwiazdek na repozytorium jak bardzo popularny jest ten framework wśród programistów:

Czym jest React?

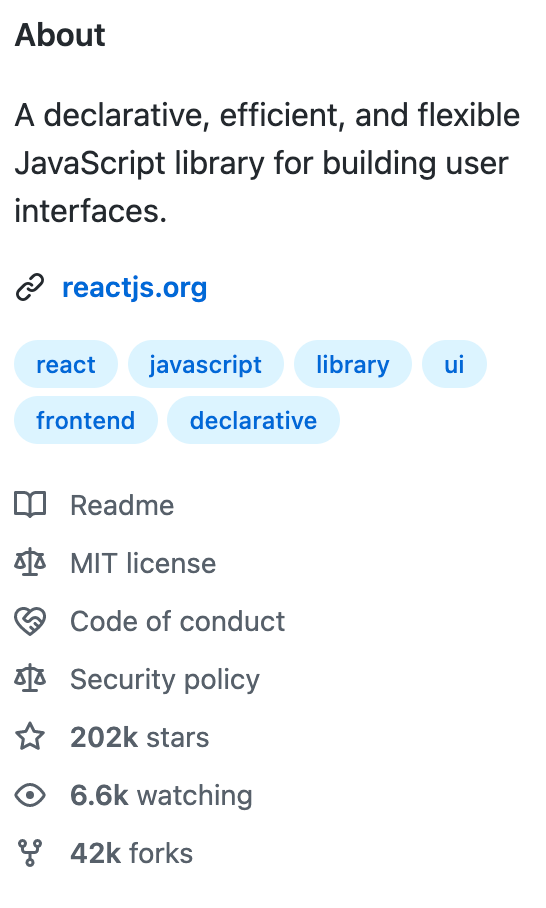
React jest open-source’owym biblioteką JavaScript do tworzenia interaktywnych aplikacji webowych. Został stworzony w 2013 roku przez Facebooka i jest teraz jednym z najbardziej popularnych bibliotek JavaScript. Poniżej dowód na olbrzymią popularność Reacta:

React skupia się na użyciu komponentów do tworzenia aplikacji, co pozwala w łatwy sposób je tworzyć i nimi zarządzać. Jego architektura jest skalowalna i umożliwia łatwe dodawanie nowych funkcji i bibliotek. React jest szczególnie przydatny do tworzenia aplikacji wielowarstwowych i dynamicznych, które wymagają szybkiej reakcji na działania użytkownika.

Te popularne strony internetowe korzystają z Reacta ze względu na jego wydajność, elastyczność i łatwość tworzenia interaktywnych aplikacji webowych. Wiele z nich korzysta z Reacta jako głównej biblioteki do tworzenia aplikacji front-end, co pozwala im na zapewnienie wysokiej jakości doświadczenia dla swoich użytkowników.
Podobieństwa pomiędzy Vue i React?
React.js i Vue.js to oba frameworki JavaScript, które są popularne w tworzeniu aplikacji front-endowych. Oto kilka cech wspólnych obu frameworków:
- Wirtualny DOM;
- Duże, aktywne społeczności;
- Struktura reaktywna i oparta na komponentach;
- Użycie JavaScript;
- Obsługa TypeScript;
- Zgodność wsteczna;
- Duży wybór bibliotek i narzędzi;
- Obsługa PWA(Progressive Web App);
- Elastyczność, wydajność i szybkość.
Różnice — Vue vs React
- Architektura: React jest oparty na koncepcji komponentów, podczas gdy Vue.js jest oparty na koncepcji instancji. W React zawartość i logika są zawarte w jednym komponencie, podczas gdy w Vue.js są one rozdzielane między komponentami i instancjami.
- Wielkość i skomplikowanie: React jest bardziej skomplikowany i ma większy rozmiar niż Vue.js. Przy czym Vue.js jest łatwiejszy w nauce i użyciu dla początkujących, ale React oferuje więcej możliwości i jest optymalny dla dużych i skomplikowanych projektów.
- Natura danych: React jest oparty na one-way data flow, co oznacza, że dane przepływają tylko w jednym kierunku, od rodzica do dziecka. Vue.js jest oparty na two-way data binding, co oznacza, że dane mogą być przekazywane w obie strony, od rodzica do dziecka i odwrotnie.
- Skalowalność: React jest w większym stopniu skalowalny niż Vue.js, ponieważ jego architektura jest bardziej modularna i pozwala na łatwiejsze rozszerzanie i integrację z innymi narzędziami.
- Dokumentacja i wsparcie: React jest wspierany przez Facebooka i ma bardzo dobrą dokumentację i olbrzymią społeczność, podczas gdy Vue.js ma mniejsze wsparcie w postaci dużych korporacji.
Kiedy użyć Vue.js, a kiedy React?
Decyzja o tym, kiedy użyć Vue.js, a kiedy React, zależy od kilku czynników, w tym wymagań projektu, doświadczenia zespołu i preferencji programistów. Oto kilka wskazówek, kiedy warto rozważyć użycie każdego z nich:
Vue.js:
- Projekty o niskiej do średniej skali: Vue.js nadaje się bardziej do mniejszych projektów, ponieważ jest łatwiejszy w nauce i użyciu.
- Zespoły z ograniczonym doświadczeniem: Vue.js jest łatwiejszy do nauki, dlatego może być odpowiedni dla zespołów z ograniczonym doświadczeniem w tworzeniu aplikacji.
- Projekty z wymaganiami dotyczącymi wyglądu: Vue.js ma silne wsparcie dla stylów i animacji, co czyni go odpowiednim do projektów, w których ważny jest strona wizualna.
React:
- Projekty wielkoskalowe: React sprawdza się lepiej w dużych projektach, ponieważ jest bardziej elastyczny i skalowalny.
- Zespoły z doświadczeniem: React jest bardziej skomplikowany niż Vue.js, dlatego może wymagać od zespołów większego doświadczenia w tworzeniu aplikacji.
- Projekty z wymaganiami dotyczącymi wydajności: React jest znany z wysokiej wydajności, co czyni go odpowiednim do projektów, w których ważne jest zapewnienie płynnego i szybkiego działania.
Ostatecznie, decyzja o tym, który framework wybrać, zależy od konkretnych potrzeb projektu i preferencji zespołu. Ważne jest, aby dokładnie przeanalizować wymagania i wybrać framework, który najlepiej spełnia te wymagania
Vue i React a SEO

Niestety, obie technologie mogą mieć problemy z indeksowaniem przez wyszukiwarki, co może mieć wpływ na widoczność strony w wynikach wyszukiwania. Z tą różnicą, że Vue.js z racji sposobu konstrukcji swoich komponentów jest łatwiejszy do wdrożenia pod kątem SEO i mniejszym nakładem pracy/odpowiednią metodologią pisania kodu w Vue, można osiągnąć częściowe dostosowanie kodu pod SEO. Oto kilka najczęstszych problemów z indeksowaniem stron opartych na obu technologiach:
- Treść dynamiczna: Wiele aplikacji React/Vue.js jest opartych na dynamicznych danych, które są ładowane na stronie po jej załadowaniu. Takie treści mogą być trudne do zindeksowania przez wyszukiwarki lub nawet całkowicie uniemożliwić robotom wyrenderowania treści, które zwykły użytkownik zobaczy bez problemu.
- Brak HTML na serwerze: Wiele aplikacji React/Vue.js generuje treść dynamicznie przy użyciu JavaScript na stronie, co może być trudne do zindeksowania przez wyszukiwarki. Podczas gdy użytkownik po kilku chwilach zobaczy w pełni działającą witrynę WWW, robot Google może otrzymać jedynie krótką (i jedyną na tym etapie linijkę kodu HTML) o treści, np.:
<body><noscript>You need to enable JavaScript to run this app.</noscript><div id=“root”></div></body> - Problemy z renderem: Wiele aplikacji React/Vue.js korzysta z technologii renderowania po stronie klienta, co może powodować problemy z indeksowaniem, ponieważ wyszukiwarki nie są w stanie zobaczyć pełnej treści strony, zanim nie zostanie ona załadowana.
- Użycie AJAX i API: Wiele aplikacji React/Vue.js korzysta z AJAX i API, co może powodować problemy z indeksowaniem, ponieważ wyszukiwarki nie są w stanie w pełni zrozumieć treści załadowanych dynamicznie.
Aby uniknąć tych problemów, ważne jest, aby tworzyć aplikacje React/Vue.js z myślą o SEO i zapewniać, że treści są zindeksowane przez wyszukiwarki. Można to osiągnąć przy użyciu takich technik, jak server-side rendering (SSR) i użycie narzędzi, takich jak React Helmet, czy Prerender.io, które umożliwiają prezentowanie robotom wyszukiwarek wcześniej wyrenderowaną już wersję witryny. Najpopularniejszym rozwiązaniem tego typu, jest NextJS, który umożliwia właśnie taki SSR.
Podsumowanie

Vue.js i React to popularne frameworki do tworzenia aplikacji front-endowych. Oba oferują wiele narzędzi i funkcji do budowania wydajnych i elastycznych aplikacji. Jednak każdy z nich ma swoje własne unikatowe cechy i różnice, które warto rozważyć przy wyborze odpowiedniego frameworku.
Wybór pomiędzy Vue.js a Reactem zależy od wymagań projektu i umiejętności programistów. Ważne jest, aby zrozumieć właściwości każdego z nich, aby móc wybrać najlepsze rozwiązanie dla danej sytuacji.

Ponad 9 lat na rynku, setki wdrożonych realizacji
Nasi klienci rozpoczynają z nami współpracę, ponieważ potrzebują cyfrowej transformacji. Zostają z nami, ponieważ znajdują w WebCrafters solidnego partnera biznesowego, wspierającego ich kompleksowo od strony technologicznej.
Nie jesteśmy tylko software housem. Jesteśmy Twoim zewnętrznym działem IT, który zadba o Twój biznes tak samo, jak zespół programistów, designerów i project managerów, który pracowałby bezpośrednio w Twojej firmie.
Zbuduj z nami swój nowy produkt!
Umów się na bezpłatną konsultację z ekspertem i porozmawiajmy
o Twoich oczekiwaniach.